Show Message After the Country Selection at the Checkout
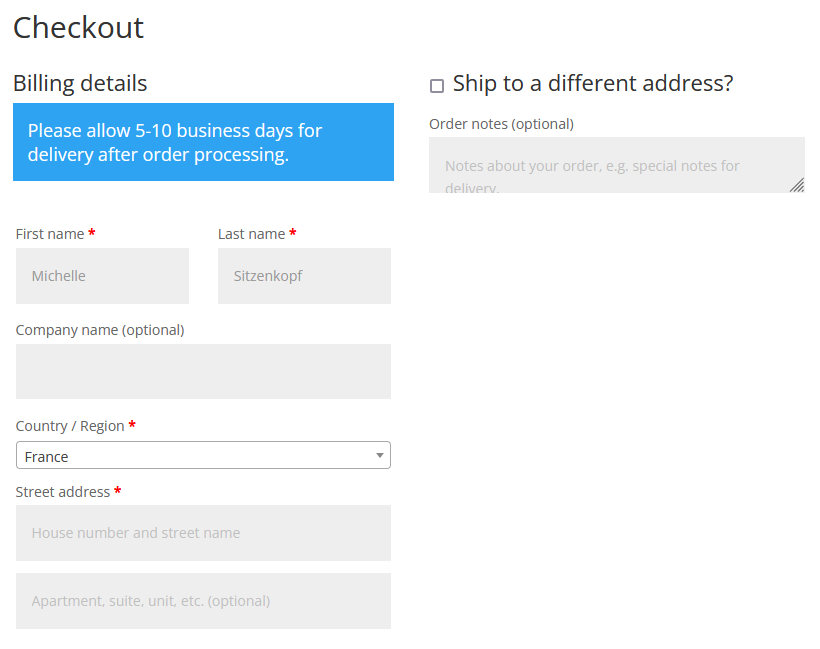
In this post we will show you how to add a message if a specific country is selected at the Woocommerce Checkout. In this example, we will choose the country “France”.
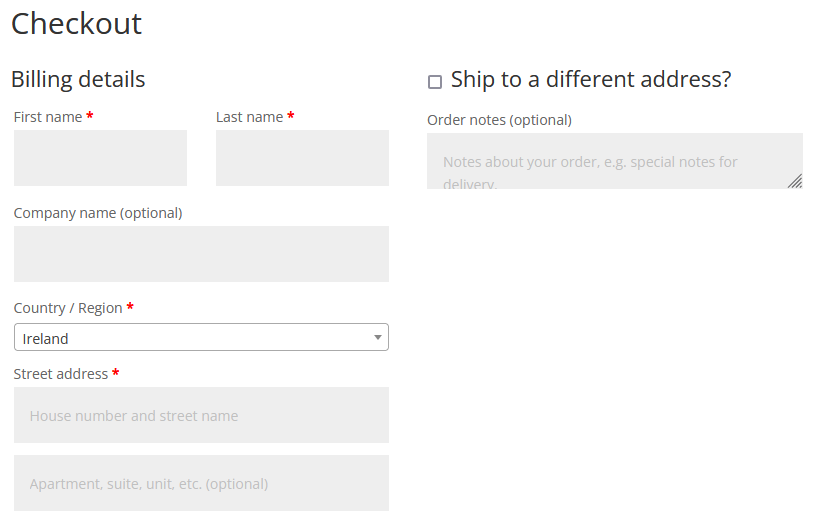
This is how the Checkout Page looks like before changing the code and if another country is chosen:
You can add the message by adding the following code to your functions.php file:
// Part 1
// Add the message notification and place it over the billing section
// The "display:none" hides it by default
add_action( 'woocommerce_before_checkout_billing_form', 'arrow_design_echo_notice_shipping' );
function arrow_design_echo_notice_shipping() {
echo '<div class="shipping-notice woocommerce-info" style="display:none">Please allow 5-10 business days for delivery after order processing.</div>';
}
// Part 2
// Show or hide message based on billing country
// The "display:none" hides it by default
add_action( 'woocommerce_after_checkout_form', 'arrow_design_show_notice_shipping' );
function arrow_design_show_notice_shipping(){
?>
<script>
jQuery(document).ready(function($){
// Set the country code (That will display the message)
var countryCode = 'FR';
$('select#billing_country').change(function(){
selectedCountry = $('select#billing_country').val();
if( selectedCountry == countryCode ){
$('.shipping-notice').show();
}
else {
$('.shipping-notice').hide();
}
});
});
</script>
<?php
}
Conclusion
We hope this Show Message After the Country Selection at the Checkout post was helpful and you are now able to integrate this on your own website! You can find more articles here:
Read another Woocommerce post : ‘Deny Checkout if a User Has Pending Orders‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂