Show Credit Card Logos on Cart Page
In this post you will learn how to add text and credit card logos at the bottom of the Woocommerce Cart Page (after the “Cart totals” section) with PHP code.
This is how the Cart totals Section looks like before changing the code:
You can add the new content by adding the following code to your functions.php file:
add_action( 'woocommerce_after_cart_totals', 'arrow_design_available_payment_methods' );
function arrow_design_available_payment_methods() {
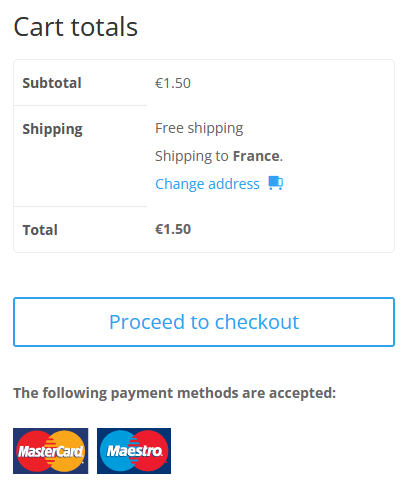
echo '<div class="payment-methods-message"><b>The following payment methods are accepted:</b></div><br>
<div class="payment-methods-cart-page"><img src="https://arrowdesign.ie/wp-content/uploads/2022/08/credit-card-logos.png"></div>';
}
Conclusion
We hope this Show Credit Card Logos on Cart Page post was helpful and you are now able to integrate this on your website! You can find more articles here:
Read another Woocommerce post : ‘Disable the Payment Method for a Specific Category‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂