Show a Text Instead of a Price for Products that are Zero
In this post we will show you how to change a price to a text for zero price and blank price products. This will be applied to the Shop Page and the Single Product Pages.
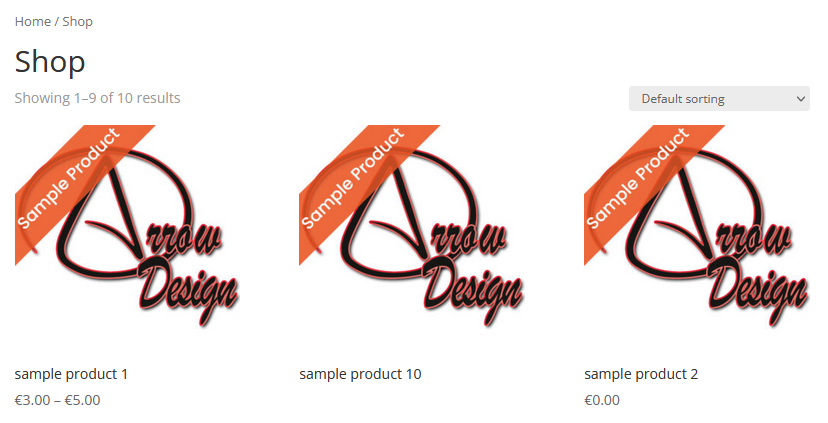
This is how the Shop Page looks like before changing the code:
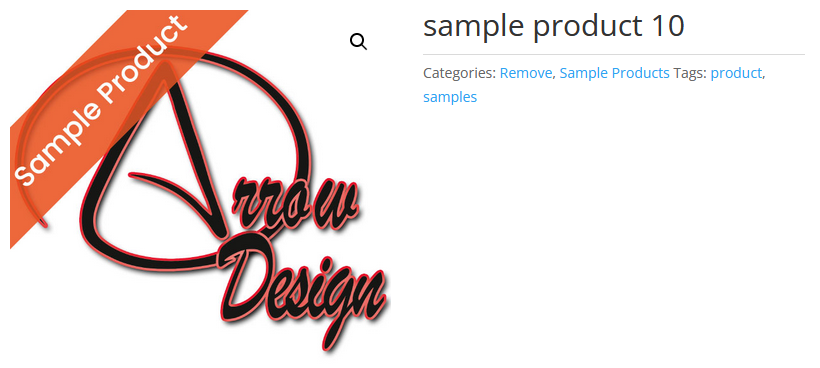
This is how the Single Product Page with a Blank Price looks like before changing the code:
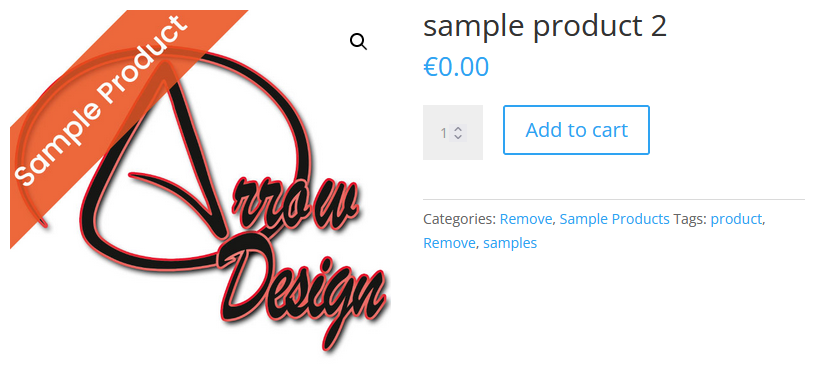
This is how the Single Product Page with a Zero Price looks like before changing the code:
You can change the prices to texts by adding the following code to your functions.php file:
add_filter( 'woocommerce_get_price_html', 'arrow_design_empty_and_zero_price_display', 20, 2 );
function arrow_design_empty_and_zero_price_display( $price, $product ) {
$blank_price = __('There is no price for this product yet. Check back later!', 'woocommerce');
$zero_price = __('This product is free!', 'woocommerce');
if( ! $product->is_type('variable') ) {
if ( '' === $product->get_price() ) {
return $blank_price;
} else if (0 == $product->get_price() ) {
return $zero_price;
}
}
return $price;
}
Conclusion
We hope this Show a Text Instead of a Price for Products that are Zero post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Add an Admin Message to the WordPress Admin Panel‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂