Change the Autofocus Field at the WooCommerce Checkout
In this post we will show you how you can change the Woocommerce Checkout Autofocus Field. The default Autofocus Field is the “First Name” field. In our example we will change it to the “Email Address” field.
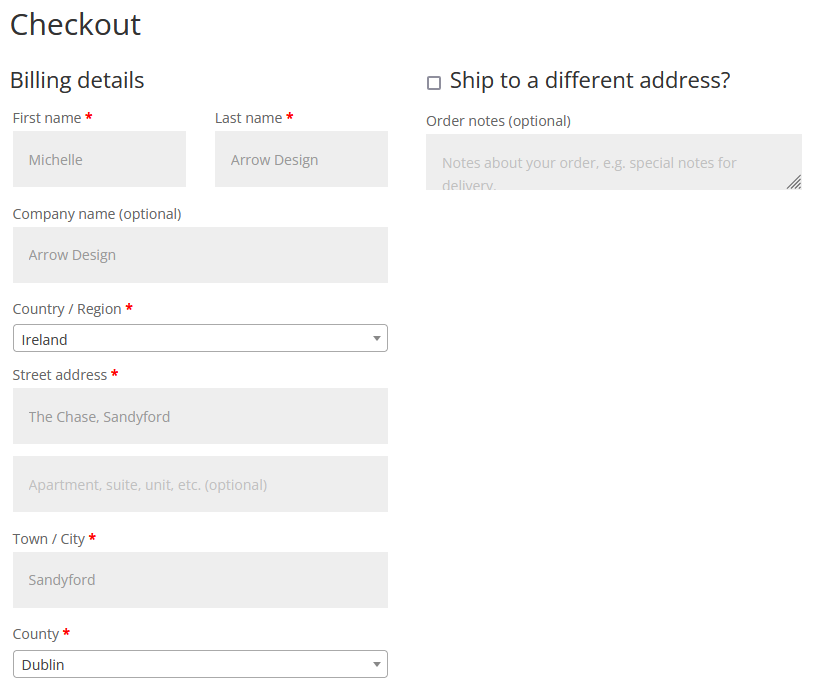
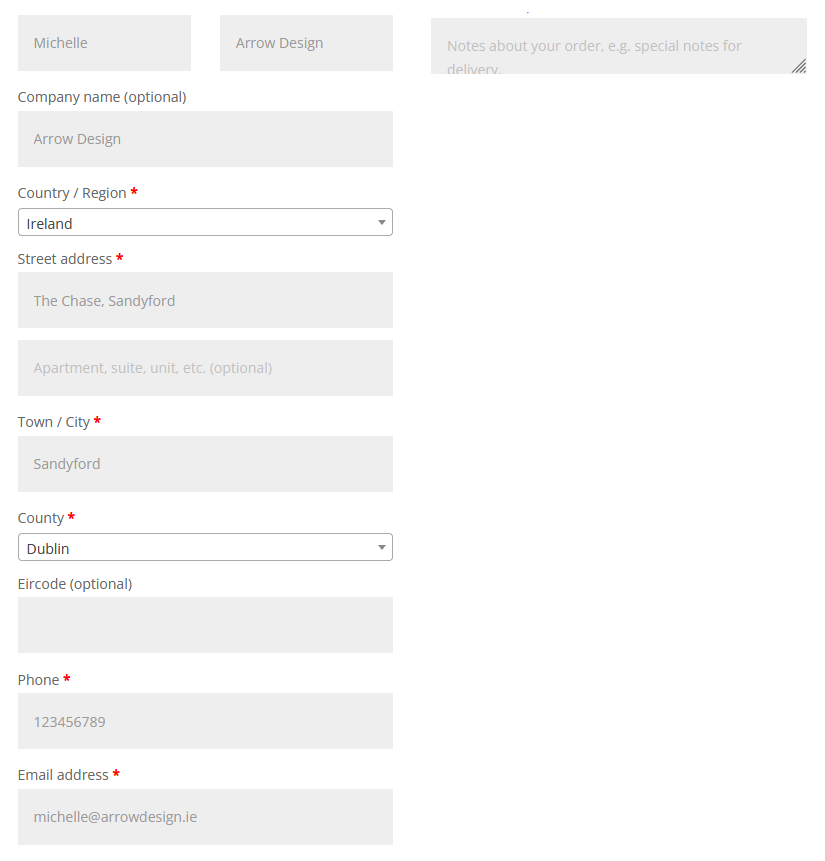
Before changing the code, if you are diverted to the Checkout Page, you are on the top because the “First Name” field is on the top:
You can change the Autofocus Field by adding the following code to your functions.php file:
add_filter( 'woocommerce_checkout_fields', 'arrow_design_change_autofocus_checkout_field' );
function arrow_design_change_autofocus_checkout_field( $fields ) {
$fields['billing']['billing_email']['autofocus'] = true;
return $fields;
}
Conclusion
We hope this Change the Autofocus Field at the WooCommerce Checkout post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Check if a Product Belongs to a Product Category or Tag‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂