Add Text Before or After the Woocommerce Price on Shop Pages
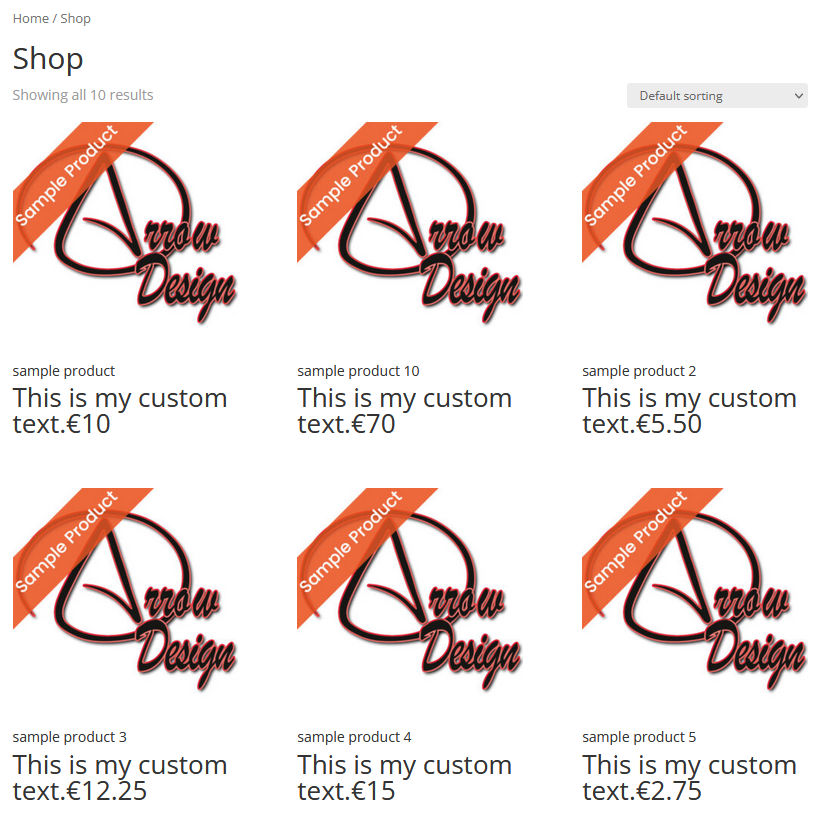
In this post we will show you how to add text before or after the Woocommerce prices on all Shop Pages. In this example, we will add text before the prices.
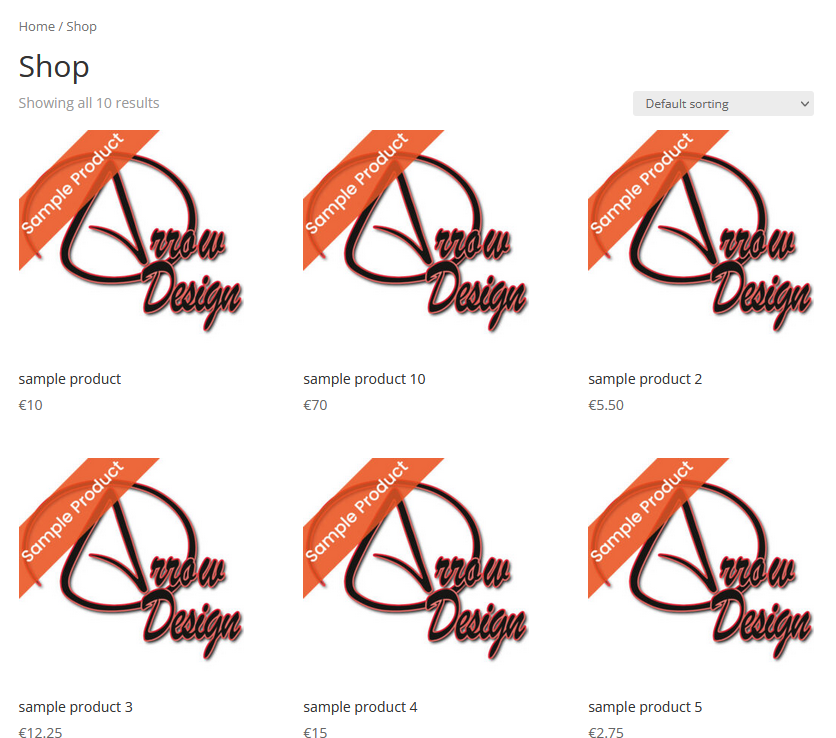
This is how the Shop Pages look like before changing the code:
You can change the text by adding the following code to your functions.php file:
//////////function to put text before/after woocommerce price on shop pages -------------->START<-----------------------
add_filter( 'woocommerce_get_price_html', 'arrowdesign_customTextWithShopPagePrice' );
function arrowdesign_customTextWithShopPagePrice($price){
$ad_customTextWithPriceWooProd = 'This is my custom text.'; //change text in bracket to your preferred text
//for text after price
$newPriceString = $ad_customTextWithPriceWooProd . $price;
$newPriceString = "<h2>". $newPriceString ."</h2>";
//for text before price
// return $price . $ad_customTextWithPriceWooProd; //after price
// return $ad_customTextWithPriceWooProd . $price; //before price
//if the price is zero, or no price set
//change XXXXX
if( (!isset($price)) or (empty($price)) or (is_null($price)) or ($price=="") or ($price ==0) ){
$price = " There is no price for this product.";
}
return $newPriceString;
}//end function
//////////function to put text before/after woocommerce price on shop pages --------------> END <-----------------------
Conclusion
We hope this Add Text Before or After the Woocommerce Price on Shop Pages post was helpful and you are now able to integrate this on your own website! You can find more articles here:
Read another Woocommerce post : ‘Change the Breadcrumb Text on the Woocommerce Pages‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂