Add Custom Fields To Emails
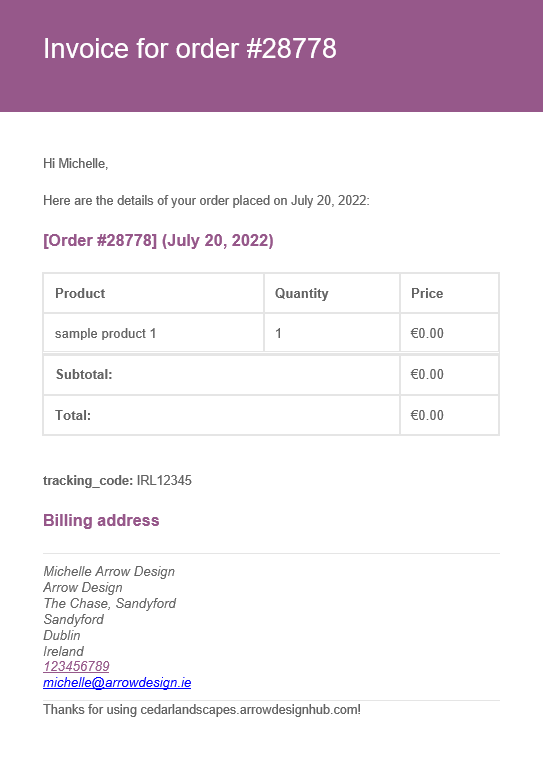
In this post you will learn how to add a Custom Field to your Woocommerce Order Emails. In our example, we will add a “Tracking Number” to the emails.
Step 1: Advanced Custom Fields
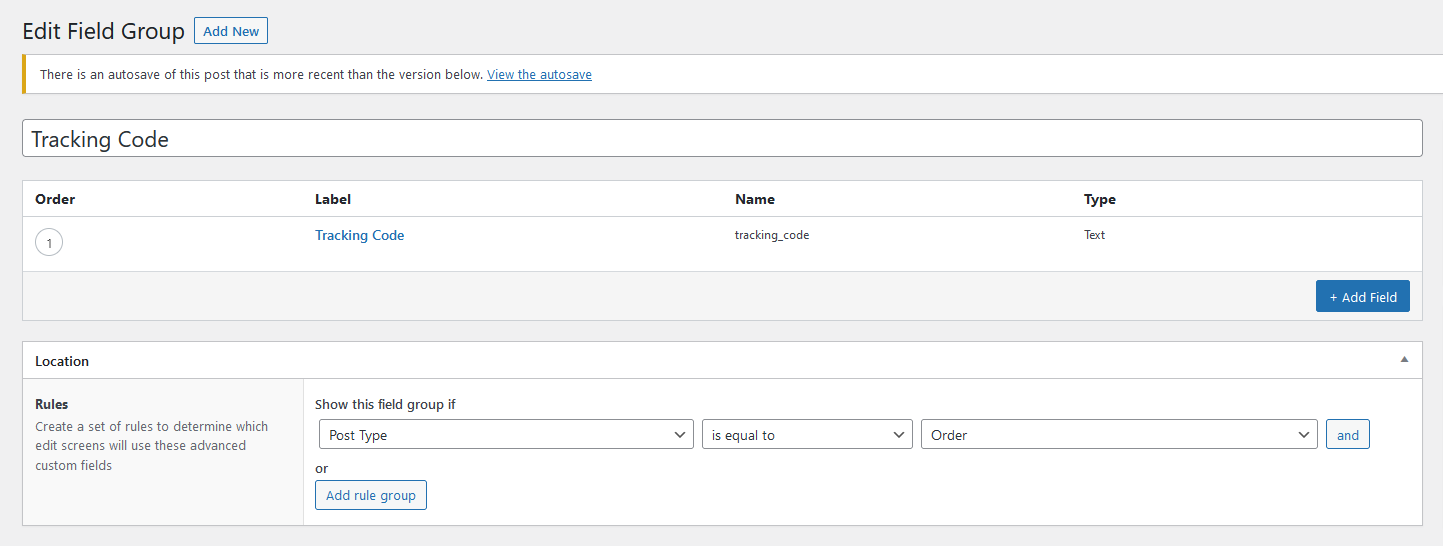
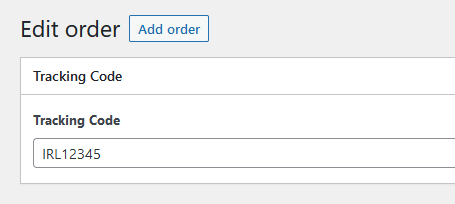
The first step is to install and activate the plugin “Advanced Custom Fields”. Then, create a new Field Group by going to Custom Fields –> Add New on the left menu. Create a field group with the name “tracking_code” like this:
Step 2: Add the Code
Next, add the following code to your functions.php file:
add_filter('woocommerce_email_order_meta_keys', 'arrow_design_my_custom_order_meta_keys');
function arrow_design_my_custom_order_meta_keys( $keys ) {
$keys[] = 'tracking_code'; // This will look for a custom field called ‘tracking_code’ and add it to emails
return $keys;
}
Conclusion
We hope this Add Custom Fields To Emails post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Show Woocommerce Product Categories in a List‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂