Add Custom Checkbox Fields above the Terms and Conditions in the Woocommerce Checkout
In this post we will show you how you can add one or more custom checkboxes on the Woocommerce Checkout Page with PHP. In the following example, we will add two checkbox fields with the help of PHP.
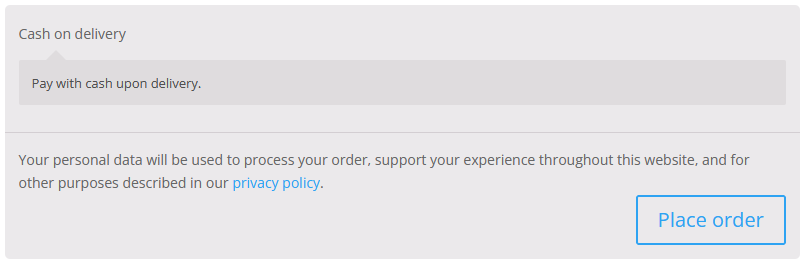
This is how the Checkout Page looks like before changing the code:
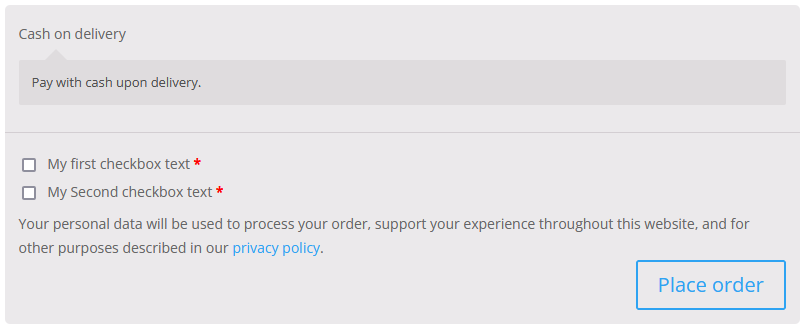
You can add the checkbox fields by adding the following code to your functions.php file:
add_action('woocommerce_checkout_before_terms_and_conditions', 'arrow_design_checkout_additional_checkboxes');
function arrow_design_checkout_additional_checkboxes( ){
$checkbox1_text = __( "My first checkbox text", "woocommerce" );
$checkbox2_text = __( "My Second checkbox text", "woocommerce" );
?>
<p class="form-row custom-checkboxes">
<label class="woocommerce-form__label checkbox custom-one">
<input type="checkbox" class="woocommerce-form__input woocommerce-form__input-checkbox input-checkbox" name="custom_one" > <span><?php echo $checkbox1_text; ?></span> <span class="required">*</span>
</label><br>
<label class="woocommerce-form__label checkbox custom-two">
<input type="checkbox" class="woocommerce-form__input woocommerce-form__input-checkbox input-checkbox" name="custom_two" > <span><?php echo $checkbox2_text; ?></span> <span class="required">*</span>
</label>
</p>
<?php
}add_action('woocommerce_checkout_process', 'arrow_design_custom_checkout_field_process');
function arrow_design_custom_checkout_field_process() {
// Check if set, if its not set add an error.
if ( ! $_POST['custom_one'] )
wc_add_notice( __( 'You must accept "My first checkbox".' ), 'error' );
if ( ! $_POST['custom_two'] )
wc_add_notice( __( 'You must accept "My second checkbox".' ), 'error' );
}
Conclusion
We hope this Add Custom Checkbox Fields above the Terms and Conditions in the Woocommerce Checkout post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Remove a Category from the WooCommerce Category Widget‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂