Add Content to the Woocommerce Customer Note Email
In this post we will show you how you can add custom content to the Woocommerce emails that will be sent to customers when a note is added to the order.
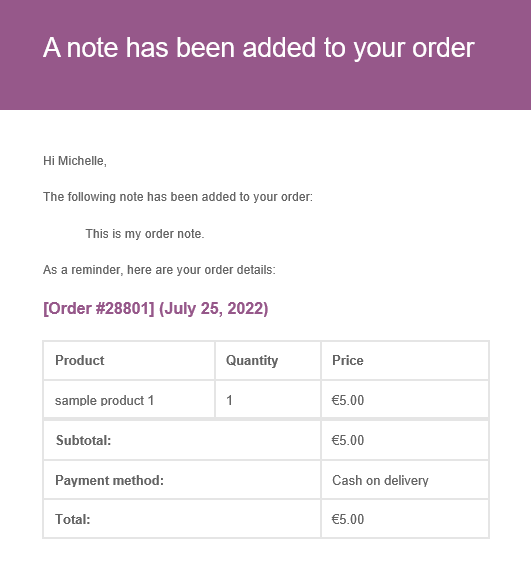
This is how the “Note” Email looks like before adding the code:
You can add a note the a order by going to WooCommerce –> Orders and clicking into an order. Then, add the note on the right side in this section (it’s important that you choose “Note to customer” in the dropdown):
You can add the content by adding the following code to your functions.php file:
add_action( 'woocommerce_email_before_order_table', 'arrow_design_add_content_specific_email', 20, 4 );
function arrow_design_add_content_specific_email( $order, $sent_to_admin, $plain_text, $email ) {
if ( $email->id == 'customer_note' ) {
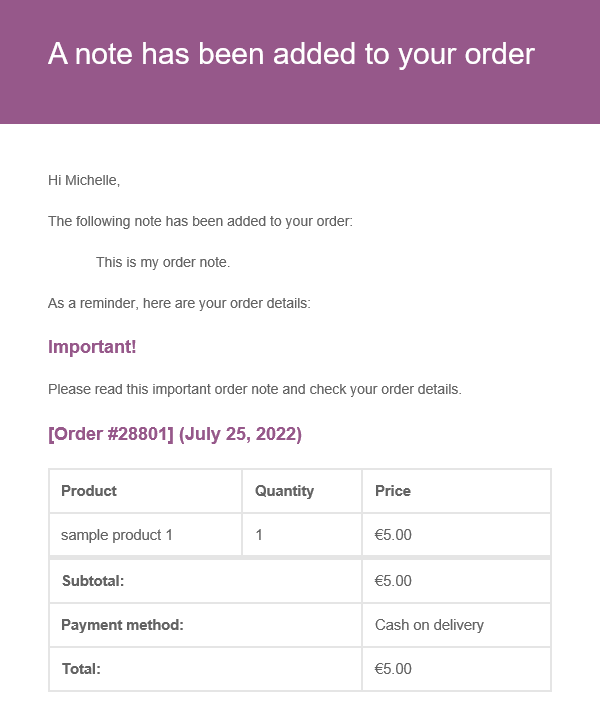
echo '<h2>Important!</h2><p>Please read this important order note and check your order details.</p>';
}
}
Conclusion
We hope this Add Content to the Woocommerce Customer Note Email post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Add Content to the Woocommerce Customer Refunded Order Email‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂