How to add an image slider using the divi slider module
An image slider is a great way to showcase many images in one spot. This page explains how to add an image to the The divi slider module, The steps below are a great way to get familiar with the basics of the divi slider module. To follow the below instructions, you will need the following:
You are using the Divi Theme or Divi Plugin
You are logged into wordpress as admistrator
You have added a new page
It is worth noting that the below is just the basics. The divi slider module is very versatile meaning that there is a lot of options to enhance to your slider. The slider can be used for images, text, full screen images, movies, overlays and more. Like most things, its easy when you know how but if you don’t have the time, give us a call – we are always happy to help.
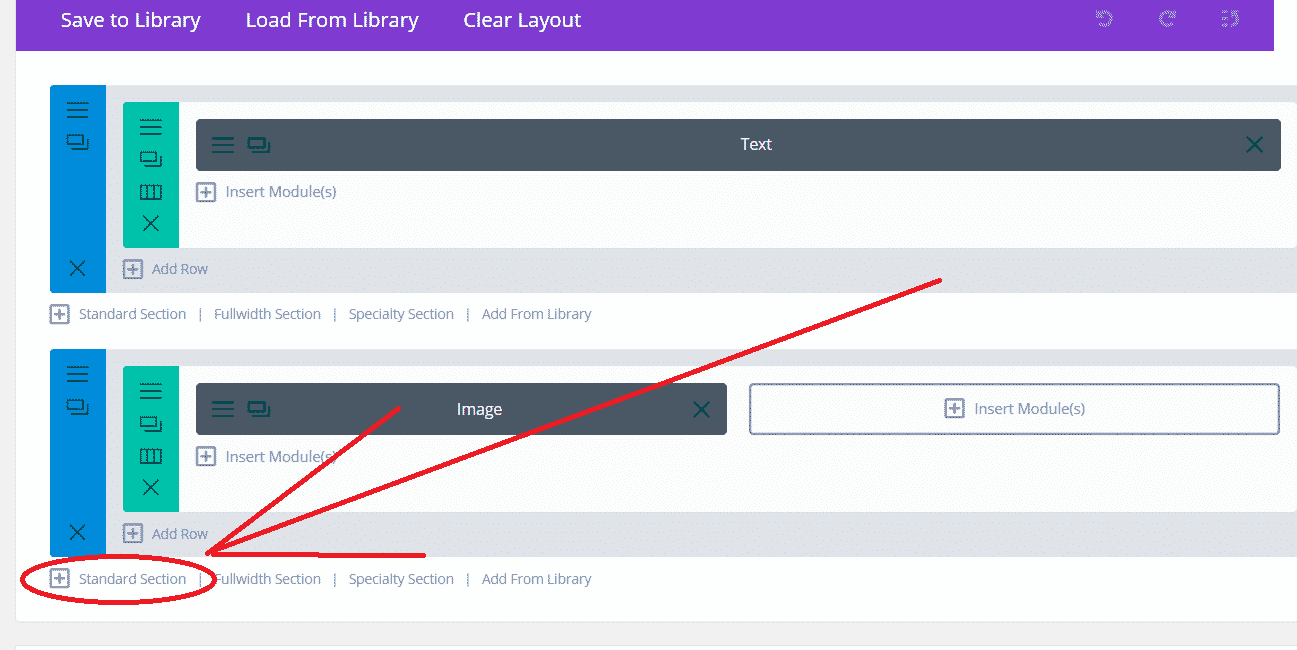
Step One
Add a row.
Rows are just blank spaces that act as place holders for the information you add. These dividers (div classes) add the ability to easily shape and style your web page and great to edit or update.
Rows can be full-width meaning that they will stretch the full size of the viewers screen, or standard – which offers a variety of sizes to show to your website viewers.
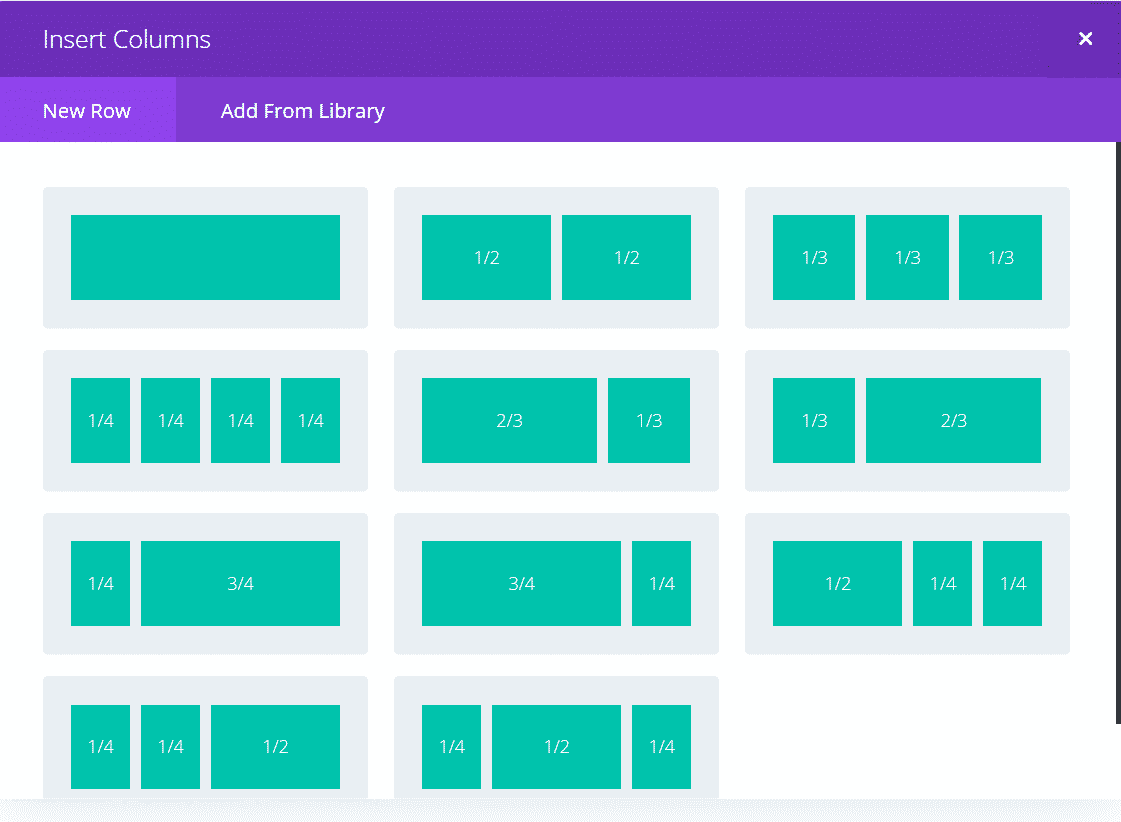
Step Two
Choose your preferred number of columns.
You can easily choose how many columns by directly clicking on the preferred style. Column spacing (gutter size) and sizes can be edited in the row settings options or directly through css.
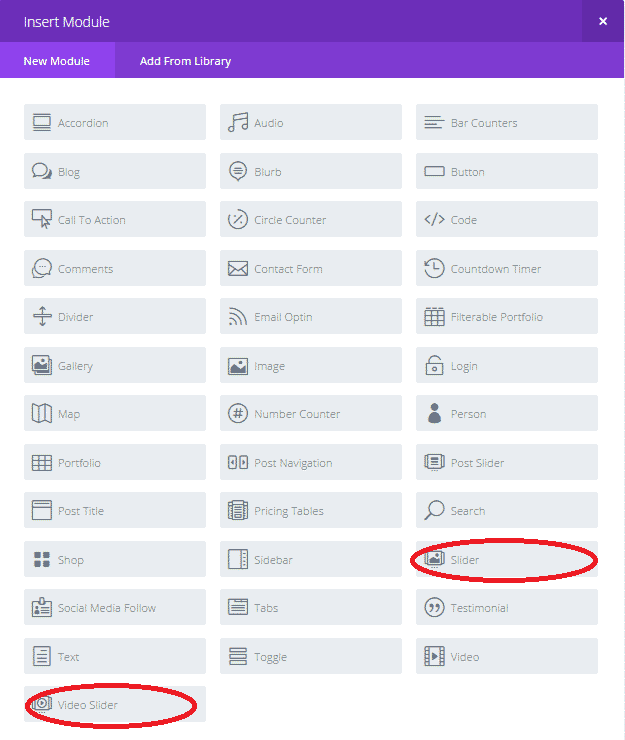
Step Three
Choose your preferred slider type.
The divi slider is available as a full-width slider (available when choosing the row to add), video sliders or slider. The video sliders offer options tailored to videos where as common sliders offer a variety of options to suit a wider selection of options dedicated to images and text.
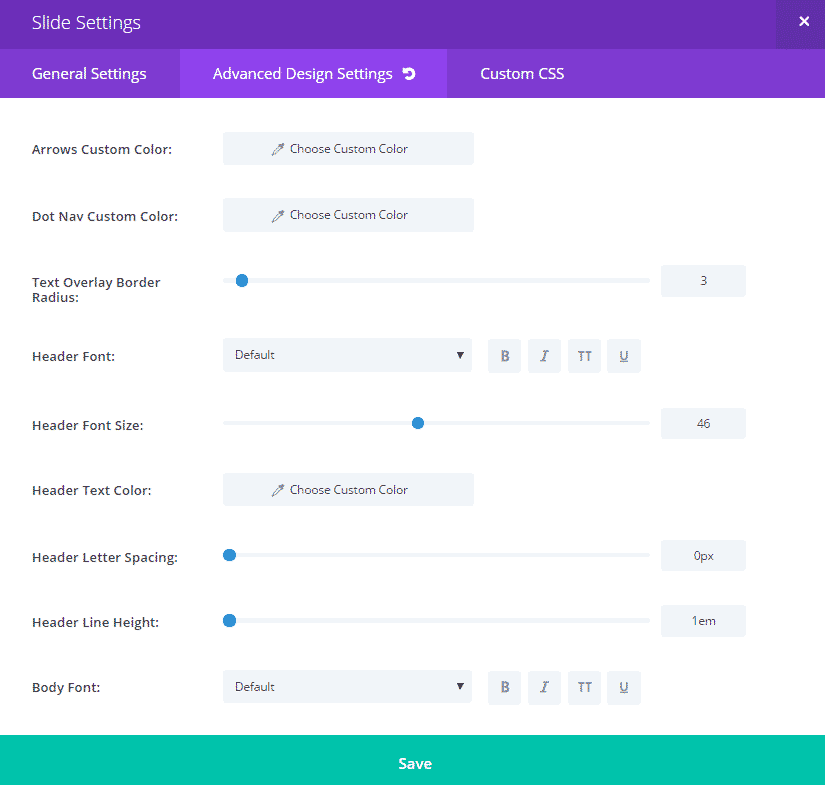
Once you have added your preferred slider, you can tailor it to your design using the General Settings and Advanced Settings. These settings will apply to the slider as a whole and not the individual slides.
Just Save & Exit, and don’t forget to click publish to make your divi slider live to the world.
As noted, this is just the basics. The divi slider module is very versatile and is worth spending a little time to get accustomed to the many options and variety of looks available – have fun!
If you don’t have the time, give us a call – we are always happy to help.
Quick Links To Useful Posts
Social Media
Payments Accepted

Request a Callback
Contact Details
Phone: 01 536 3049
Mobile: (087) 13 77 382
Email: info@arrowdesign.ie
Address:
The Chase, Arkle Rd,
Sandyford, Dublin 18,
D18 Y3X2