Add Trust Logos to the Checkout Page
In this post we will show you how to add content to the payments and terms & conditions section on the Woocommerce Checkout Page. In our example we will add an image with trust logos.
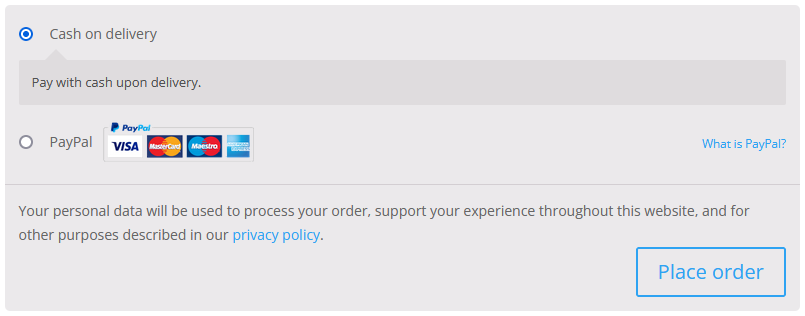
This is how the Section on the Checkout Page looks like before changing the code:
You can add the new content by adding the following code to your functions.php file:
add_action( 'woocommerce_review_order_after_submit', 'arrow_design_approved_trust_badges' );
function arrow_design_approved_trust_badges() {
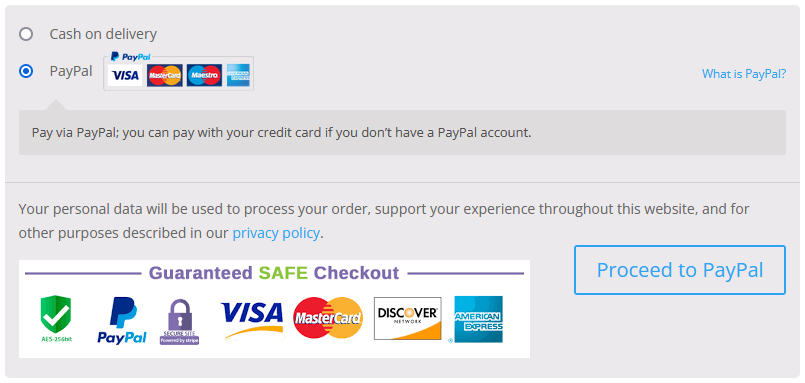
echo '<div class="trust-badges">
<img src="https://arrowdesign.ie/wp-content/uploads/2022/08/trust-logos.png">
</div>';
}
Conclusion
We hope this Add Trust Logos to the Checkout Page post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Show Credit Card Logos on Cart Page‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂