Block Purchase from Logged Out Users
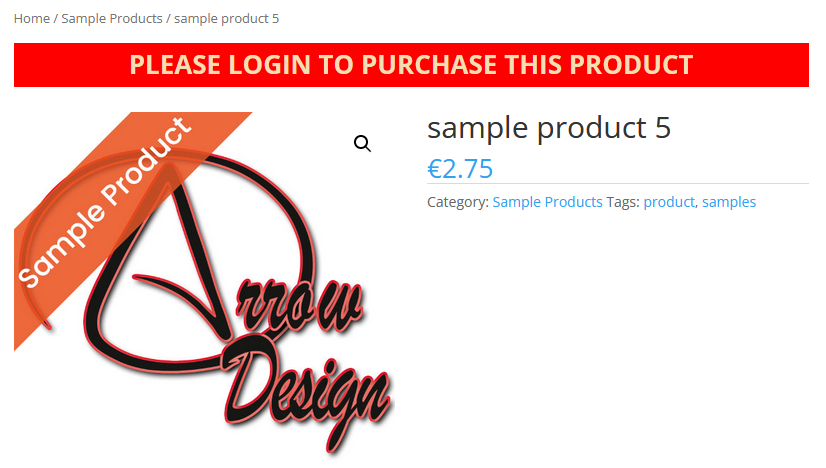
In this post we will show you how you can add text to the Single Product Pages and hide the Add to cart button to block purchase from users who are logged out.
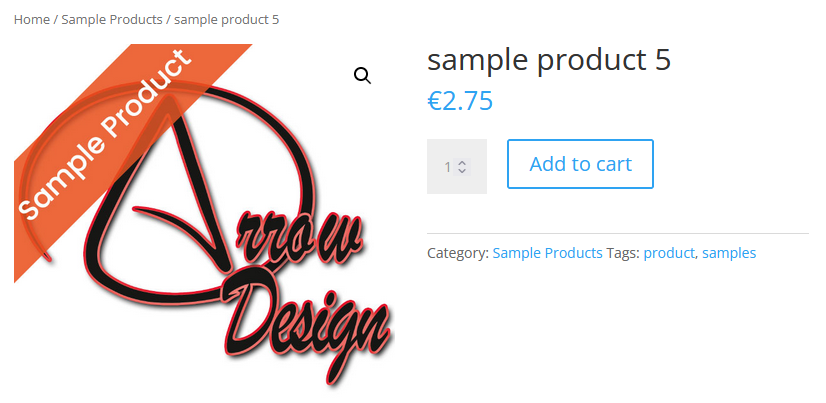
This is how the Single Product Pages look like before changing the code:
You can block purchase by adding the following code to your functions.php file:
add_action( 'woocommerce_before_single_product', 'arrow_design_add_message');
add_filter( 'woocommerce_is_purchasable', 'arrow_design_block_admin_purchase' );
function arrow_design_block_admin_purchase($block) {
if ( is_user_logged_in() ):return true;
else:return false;
endif;
}
function arrow_design_add_message( ){
if ( !is_user_logged_in() ):echo '<H2 style="margin-bottom:25px; text-align:center; background-color:red; font-weight:bold; color:wheat;">PLEASE LOGIN TO PURCHASE THIS PRODUCT</h2>';
endif;
}
Conclusion
We hope this Block Purchase from Logged Out Users post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Add Text to a Specific Product Taxonomy‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂