Remove the Woocommerce Checkout Fields
In this post you will learn how to remove all or only some of the fields on the Woocommerce Checkout Page with PHP code.
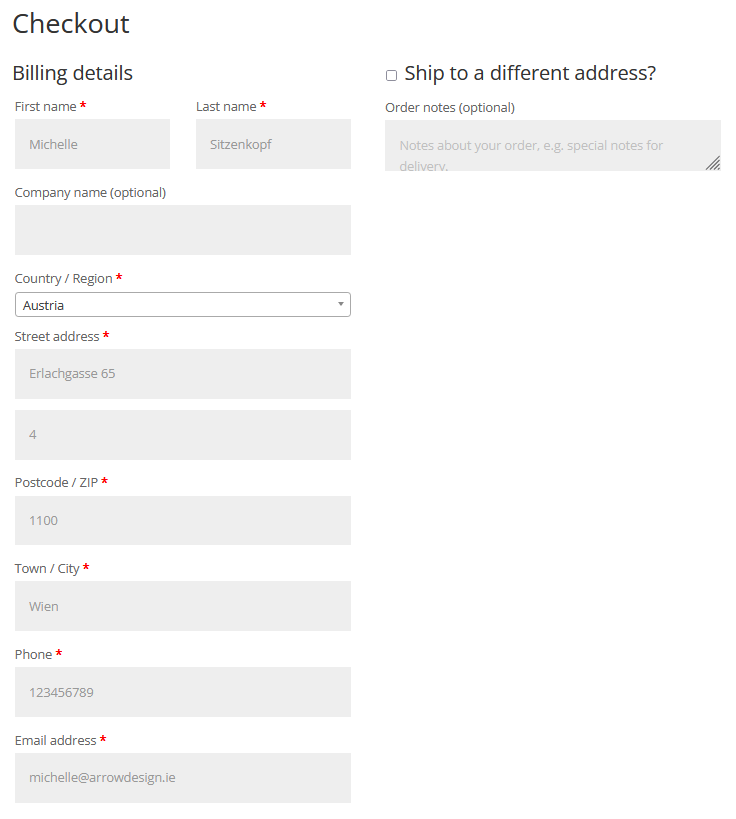
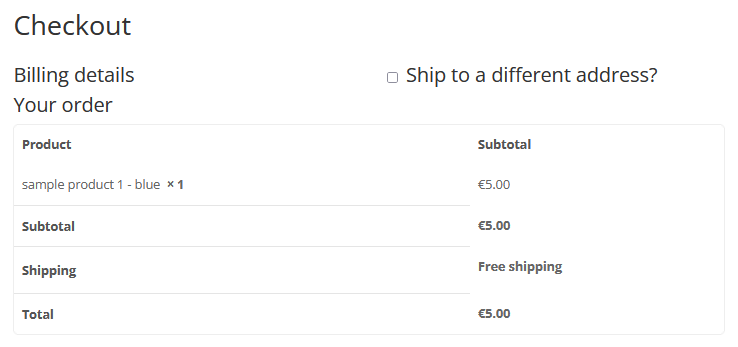
This is how the Checkout Page looks like before adding the code (all fields are displayed):
You can remove all fields by adding the following code to your functions.php file:
add_filter( 'woocommerce_checkout_fields' , 'arrow_design_custom_override_checkout_fields' );
function arrow_design_custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_first_name']);
unset($fields['billing']['billing_last_name']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
unset($fields['order']['order_comments']);
unset($fields['billing']['billing_email']);
unset($fields['account']['account_username']);
unset($fields['account']['account_password']);
unset($fields['account']['account_password-2']);
return $fields;
}
add_filter( 'woocommerce_checkout_fields' , 'arrow_design_custom_override_checkout_fields' );
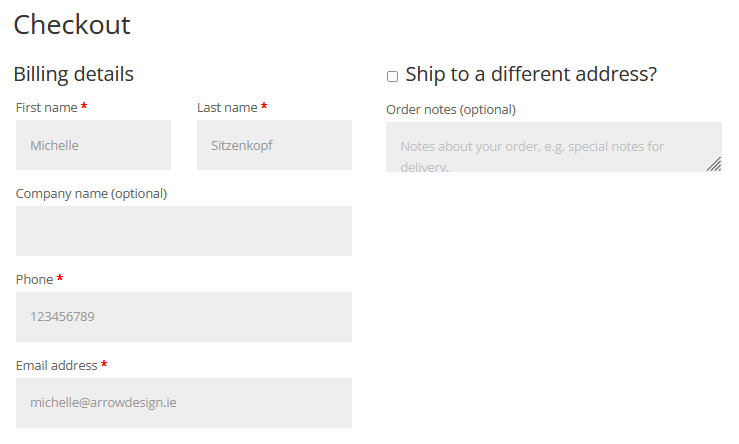
function arrow_design_custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
return $fields;
}
Conclusion
We hope this Remove the Woocommerce Checkout Fields post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Hide a WooCommerce Category from the Search Result‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂