Hide Quantity on Cart Page
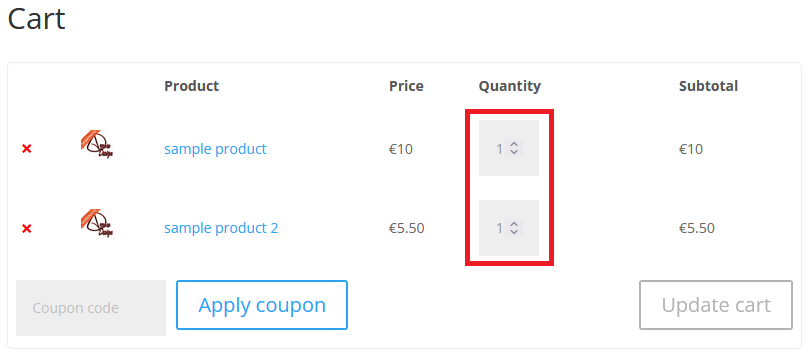
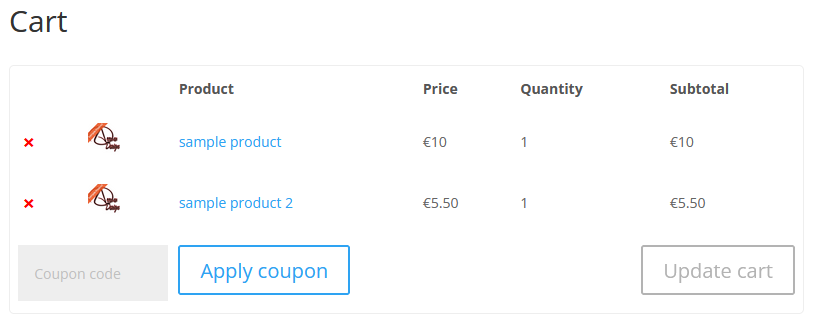
In this tutorial we will show you how you can remove the quantity selectors from all products on the cart page and show the numbers of the products in the cart instead.
PHP Code
We will add a PHP code for this in the functions.php file. In the code we use the “woocommerce_cart_item_quantity” filter.
add_filter( 'woocommerce_cart_item_quantity', 'arrow_design_cart_item_quantity', 10, 3 );
function arrow_design_cart_item_quantity( $product_quantity, $cart_item_key, $cart_item ){
if( is_cart() ){
$product_quantity = sprintf( '%2$s <input type="hidden" name="cart[%1$s][qty]" value="%2$s" />', $cart_item_key, $cart_item['quantity'] );
}
return $product_quantity;
}
Conclusion
We hope this Hide Quantity on Cart Page was helpful and you are now able to remove the quantity selector also on your own website! You can find more articles here:
Read another Woocommerce post : ‘Remove Zero Decimals in Product Price‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂