Extend the Admin Fields in the WooCommerce Orders Page
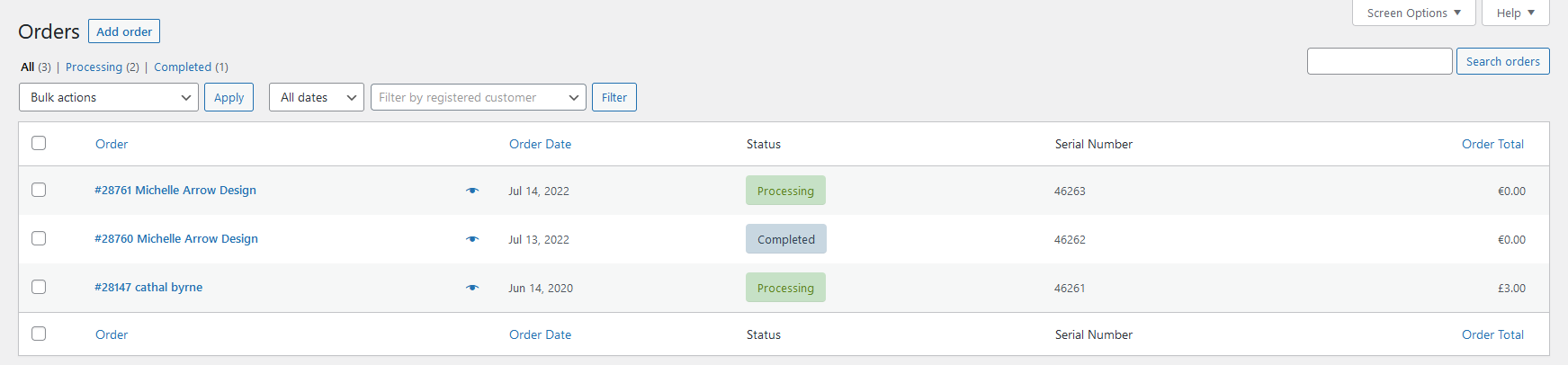
In this post you will learn how you can add extra columns with values to the Woocommerce Orders Page. In this example, we will add a “Serial Number” column with values.
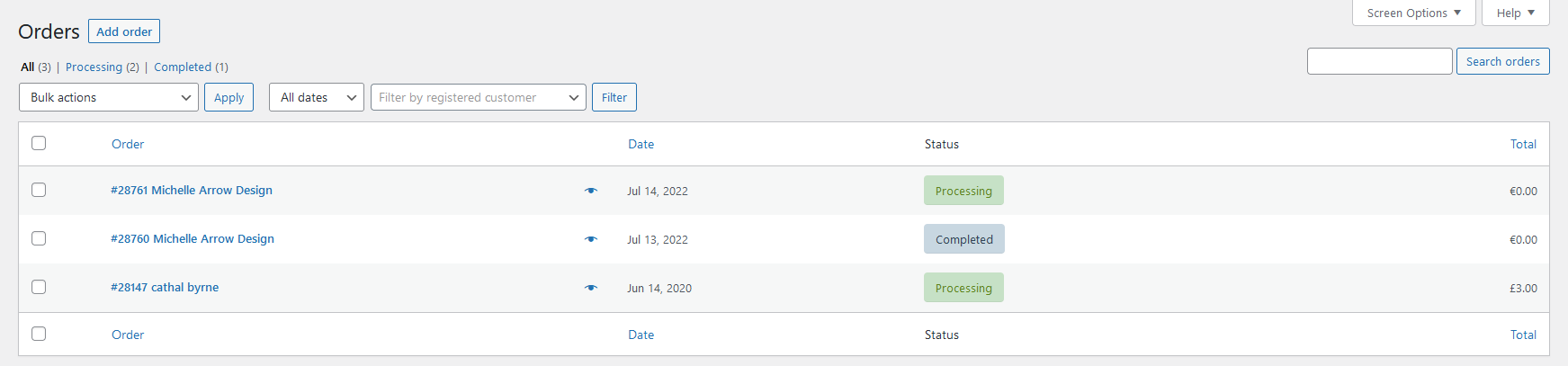
This is how the Orders Page looks like before changing the code:
Step 1: Install Advanced Custom Fields
First, you need to install the “Advanced Custom Fields” plugin. After installing and activating the plugin, you need to add a new Field Group by clicking on Custom Fields –> Add New on the left menu.
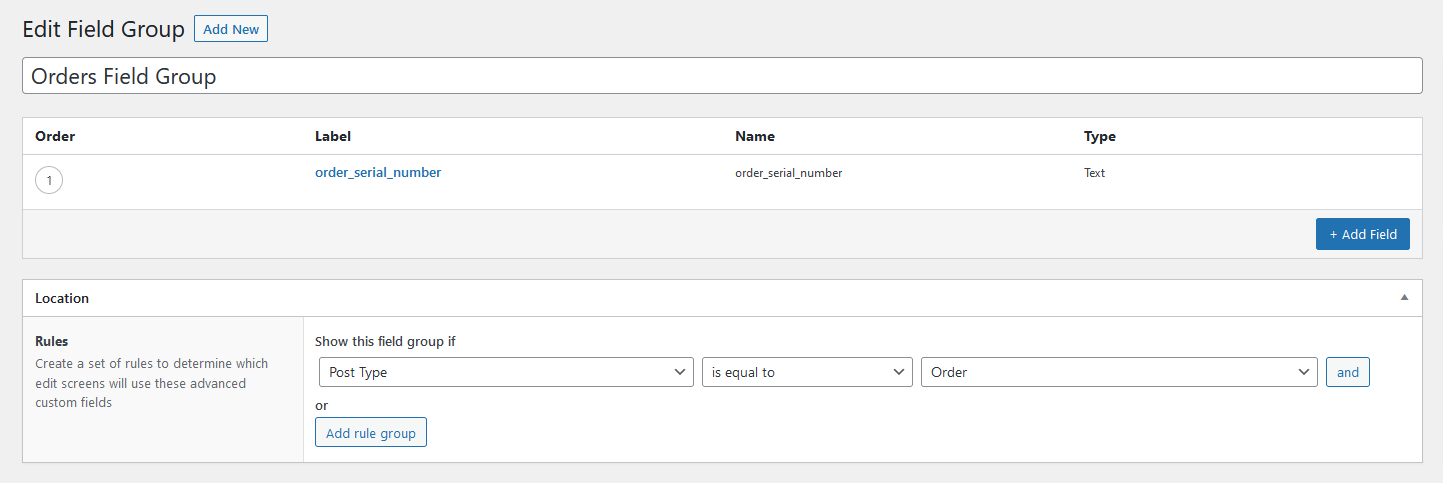
Add a Field Group with this settings:
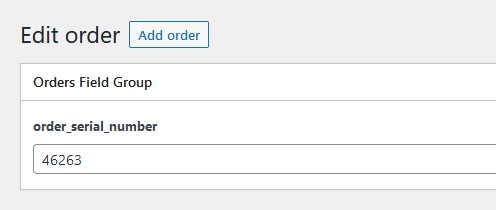
After adding the Fields Group, you can now add serial numbers to every order. To do this, go to Woocommerce –> Orders in the menu and click into an order. There you can see this field:
Step 2: Add the Code
You can add the content by adding the following code to your functions.php file:
add_filter( 'manage_edit-shop_order_columns', 'arrow_design_edit_shop_order_columns' ) ;
function arrow_design_edit_shop_order_columns( $columns ) {
$columns = array(
'cb' => '<input type="checkbox" />',
'order_number' => __( 'Order' ),
'order_date' => __( 'Order Date' ),
'order_status' => __( 'Status' ),
'serial' => __( 'Serial Number' ),
'order_total' => __( 'Order Total'),
);
return $columns;
}
add_action( 'manage_shop_order_posts_custom_column', 'arrow_design_shop_order_column', 10, 2);
function arrow_design_shop_order_column( $column, $post_id ) {
global $post;
$arr = "";
if ( 'serial' === $column ) {
echo get_field('order_serial_number',$post_id);
}
}
add_filter( 'manage_edit-serialnumber_columns', 'arrow_design_edit_serialnumber_columns' );
function arrow_design_edit_serialnumber_columns( $columns ) {$columns = array(
'cb' => '<input type="checkbox" />',
'title' => __( 'Serial Numner' ),
'products' => __( 'Linked Products' ),
'SKU' => __( 'SKU' ),
'status' => __( 'Status'),
'date' => __( 'Added Date' )
);return $columns;
}
add_action( 'manage_serialnumber_posts_custom_column', 'arrow_design_realestate_column', 10, 2);
function arrow_design_realestate_column( $column, $post_id ) {global $post;
$arr = "";
if ( 'products' === $column ) {
$productlist = get_field('products',$post_id);
foreach($productlist as $row) {
$arr[] = get_the_title($row);
}
echo implode(",",$arr);
}
$sku = "";
if ( 'SKU' === $column ) {
$productlist = get_field('products',$post_id);
foreach($productlist as $row) {
$product = wc_get_product( $row );
echo $row;
$sku[] = $product->get_sku();
}
echo implode(",",$sku);
}if ( 'status' === $column ) {
echo get_field('available',$post_id);
}}
Conclusion
We hope this Extend the Admin Fields in the WooCommerce Orders Page post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Woocommerce Support Declaration in Third Party Theme‘
Advanced Custom Fields Plugin: Advanced Custom Fields
Advanced Custom Fields Plugin on WordPress Website: WordPress Plugin
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂