Change the Number of Products on Shop Page
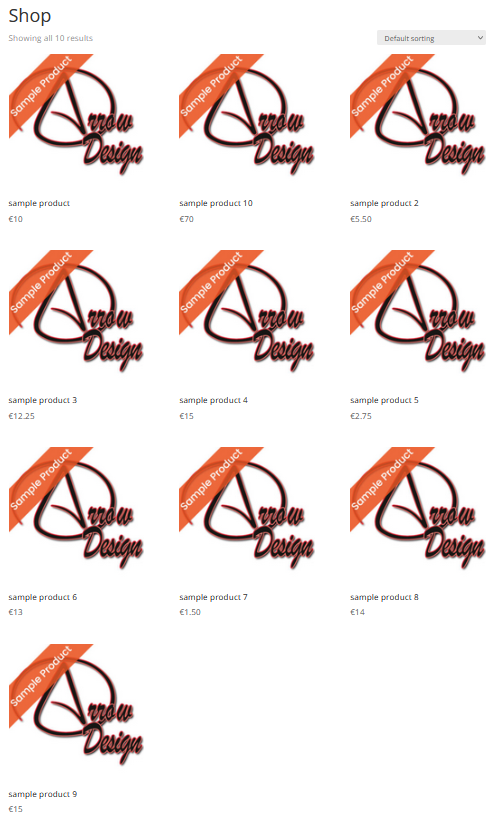
In this post you will learn how you can change the number of products per page on the Woocommerce Shop Page. In the following example, there are 10 products in the shop. By default, Woocommerce displayes 9 products per page, so one product is on the next page. We want to show all products on one page, so we will change the number of displayed products with PHP.
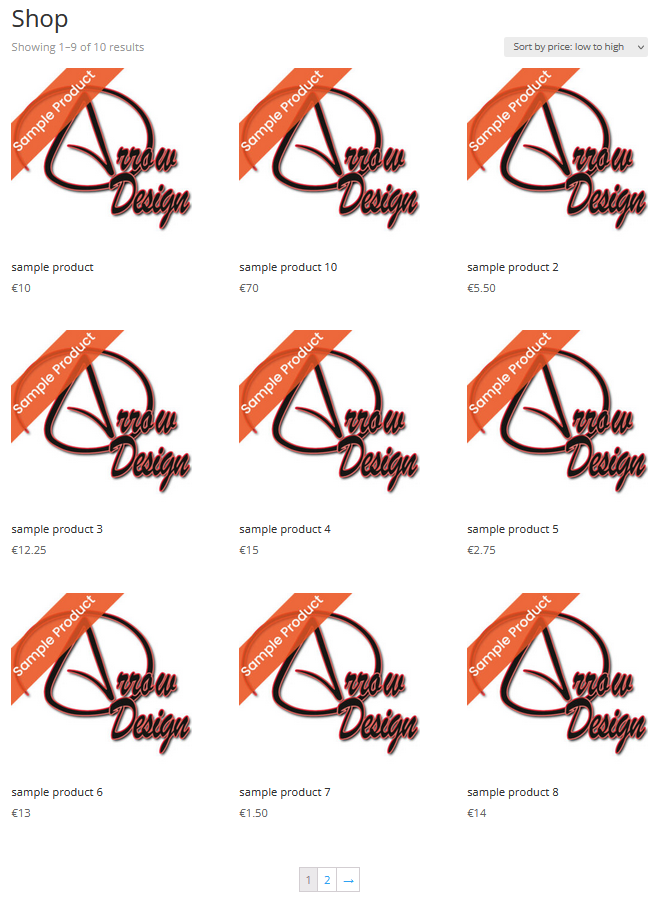
This is how the shop page looks like before changing the number of products:
You can change the text by adding the following code to your functions.php file:
/**
* Change number of products that are displayed per page (shop page)
*/
add_filter( 'loop_shop_per_page', 'arrow_design_new_loop_shop_per_page', 20 );
function arrow_design_new_loop_shop_per_page( $cols ) {
// $cols contains the current number of products per page based on the value stored on Options -> Reading
// Return the number of products you wanna show per page.
$cols = 10;
return $cols;
}
Conclusion
We hope this Change the Number of Products on Shop Page post was helpful and you are now able to implement this on your own website! You can find more articles here:
Read another Woocommerce post : ‘Display ‘Make the Phone Number Field Not Required‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂