Adding Custom Currency to WooCommerce
In this post you will learn how to add another custom currency and a symbol for same in addition to the many available currencies provided by Woocommerce.
Example
In the example, the currency “Arrow Design Euro” is added with the symbol “AD€”. To do this, add this code to the functions.php file:
add_filter( 'woocommerce_currencies', 'arrow_design_add_custom_currency' );
function arrow_design_add_custom_currency( $custom_currency) {
$custom_currency['ARROWCURRENCY'] = __( 'Arrow Design Euro', 'woocommerce' );
return $custom_currency;
}
add_filter('woocommerce_currency_symbol', 'arrow_design_add_custom_currency_symbol', 10, 2);
function arrow_design_add_custom_currency_symbol( $custom_currency_symbol, $custom_currency ) {
switch( $custom_currency ) {
case 'ARROWCURRENCY': $custom_currency_symbol = 'AD€'; break;
}
return $custom_currency_symbol;
}
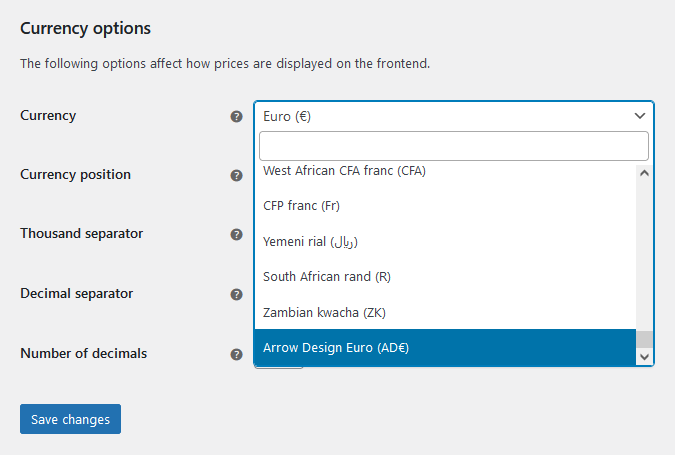
If you go to Woocommerce –> Settings in the backend after saving the code and scroll down to “Currency options”, you will find the added currency under “Currency” at the very end.
Choose this currency and click on “Save changes”. If you now click on the shop page or a product in the frontend, you will see the new currency, after refreshing the page.
Conclusion
We hope this Woocommerce Custom Currency post has helped you and you can now add and use a new currency also on your website! You can find more articles here:
Read another Woocommerce post : ‘Add a Custom Checkout Field in Woocommerce‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂