Add Text to a Specific Product Taxonomy
In this post you will learn how to add a text to a specific Woocommerce Product Tag with PHP code. This text will be shown on the Single Product Pages.
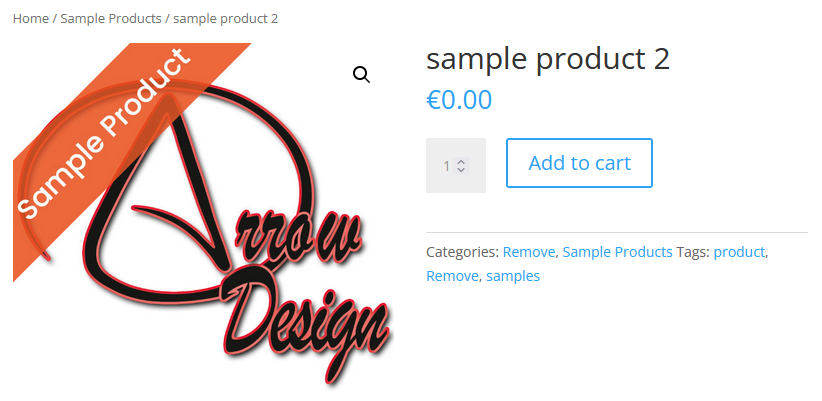
This is how the Single Product Pages look like before changing the code:
You can add the text by adding the following code to your functions.php file:
add_action( 'woocommerce_before_single_product', 'arrow_design_product_notice_function' );
function arrow_design_product_notice_function() {
if ( is_product() && has_term( 'Remove','product_tag' ) ) {
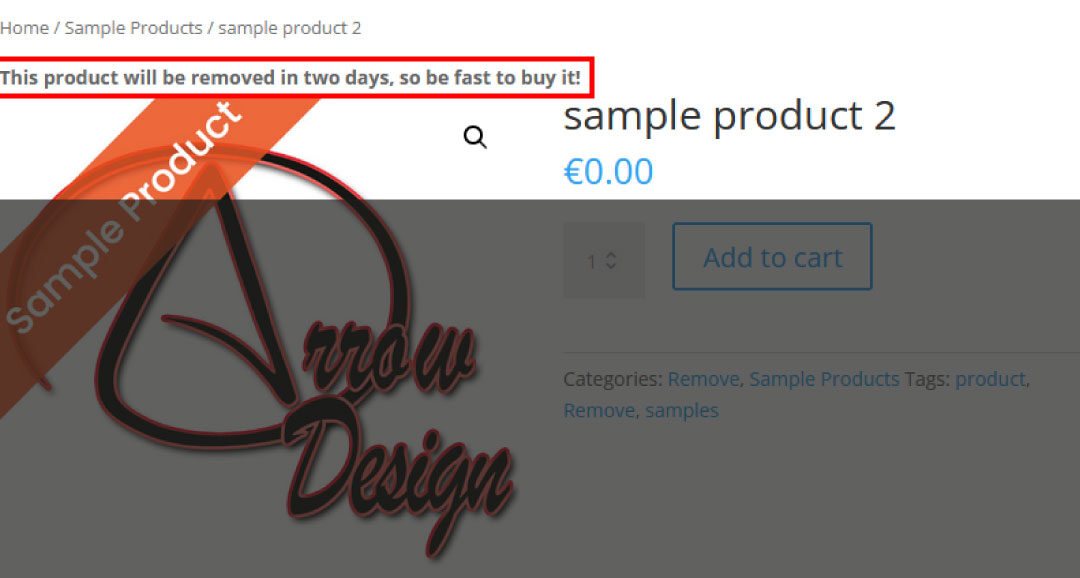
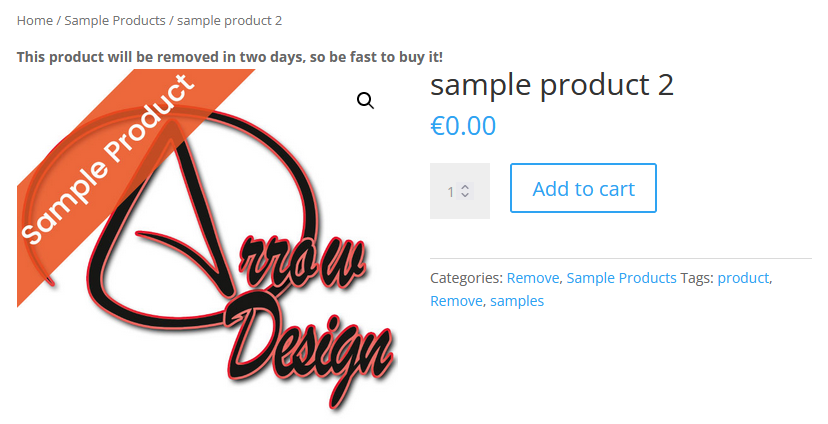
echo '<p><strong>This product will be removed in two days, so be fast to buy it!</strong></p>';
}
}
Conclusion
We hope this Add Text to a Specific Product Taxonomy post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Add Trust Logos to the Checkout Page‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂