Add Email Recipient when Order Completed
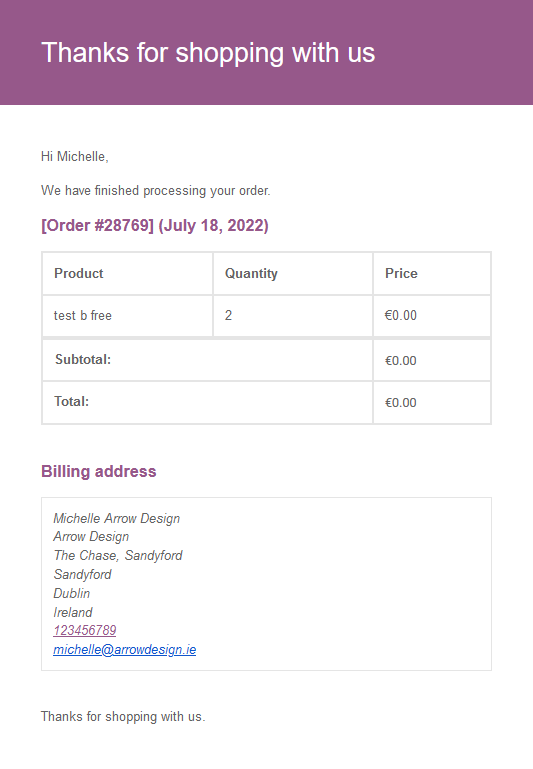
In this post we will show you how to add a recipient for “Completed” emails next to the entered recipient at Woocommerce –> Settings –> Emails (usually the customer who placed the order).
To do this, you only need to add the following code to your functions.php file and change the “your@email.com” part to the email address which should receive the completed order.
function arrow_design_woo_extra_email_recipient($recipient, $object) {
$recipient = $recipient . ', your@email.com';
return $recipient;
}
add_filter( 'woocommerce_email_recipient_customer_completed_order', 'arrow_design_woo_extra_email_recipient', 10, 2);
Conclusion
We hope this Add Email Recipient when Order Completed post was helpful and you are now able to integrate this also on your website! You can find more articles here:
Read another Woocommerce post : ‘Remove the State Field in the Woocommerce Checkout‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂