Display “Product Already in Cart” Instead of “Add to Cart” Button
In this post you will learn how you can change the Woocommerce “Add to Cart” button text on the single product pages to “Product Already in Cart” (or whatever text you want) with PHP code. It is useful to change the text to “Product Already in Cart” because this gives the user a better overview and thus improves the user experience.
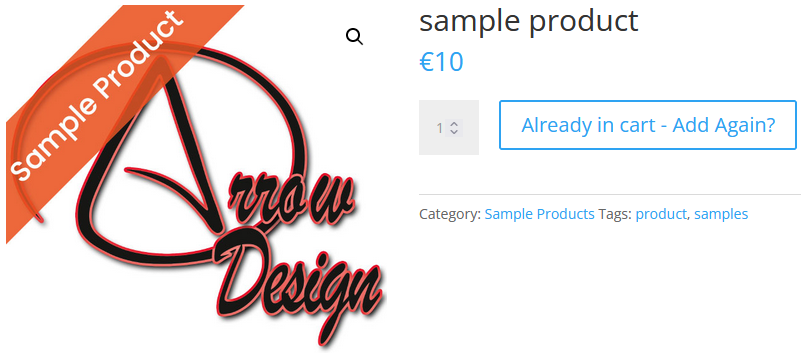
This is how the button looks like before changing the text:
You can change the text by adding the following code to your functions.php file:
Conclusion
We hope this Display “Product Already in Cart” Instead of “Add to Cart” Button post was helpful and you are now able to also change the “Add to cart” button text on your own website! You can find more articles here:
Read another Woocommerce post : ‘Woocommerce Redirect After Add to Cart‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂