Remove Product Tabs on Single Product Page
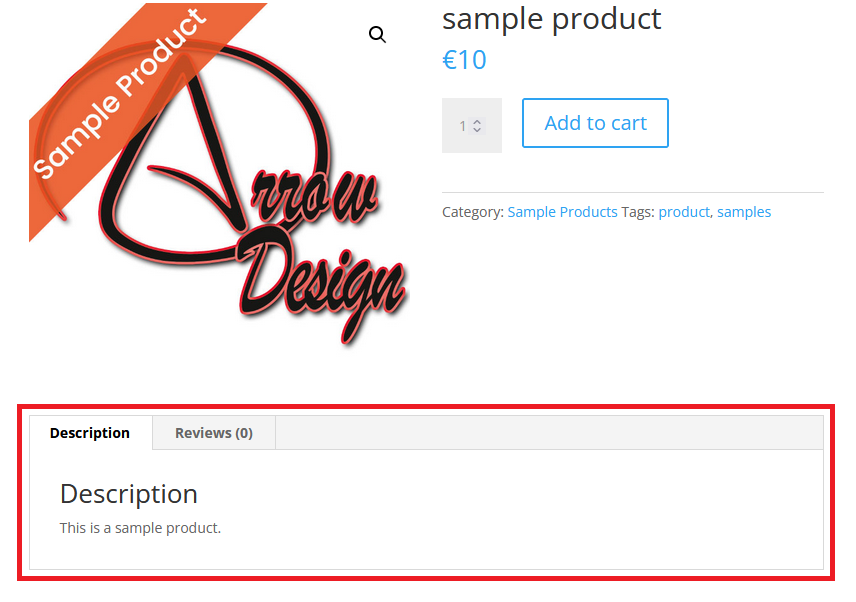
In this post we will show you how to remove the Woocommerce tabs on the Single Product Pages. To do this, you need to add the code snippets below to your functions.php file. We will show you how to remove the “Description”, “Reviews” or all tabs.
Remove the Description Tab
The long description of the products is displayed in the “Description” tab. This tab is automatically removed from individual products if no information is available. If you want to remove the tab from all products, use the code below.
add_filter( 'woocommerce_product_tabs', 'arrow_design_remove_description_tab', 11 );
function arrow_design_remove_description_tab( $tabs ) {
unset( $tabs['description'] );
return $tabs;
}
Remove the Reviews Tab
The “Reviews” tab can be disabled either for specific products individually or globally for all products.
Remove Reviews Tab Individually
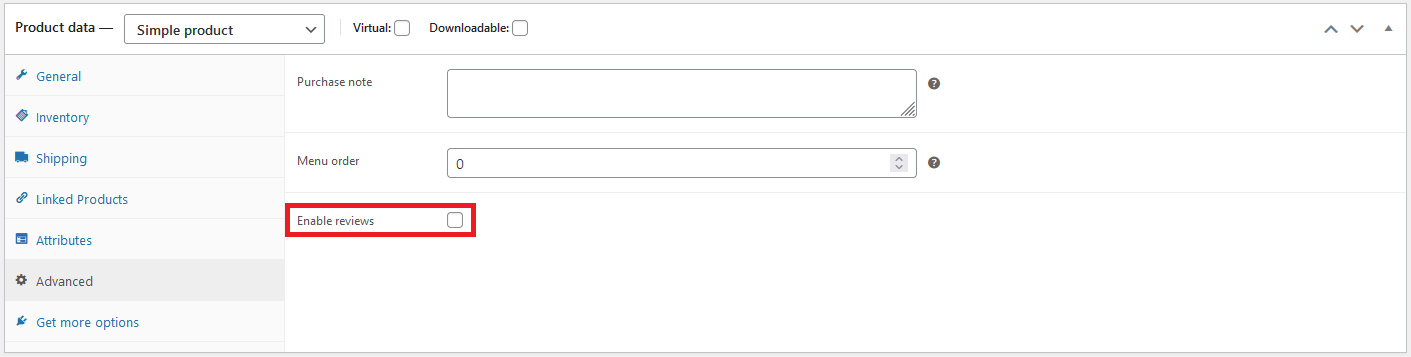
To remove the tab from individual products, go to the product’s settings and uncheck the “Enable reviews” checkbox in the “Advanced” tab.
Remove Reviews Tab from All Products
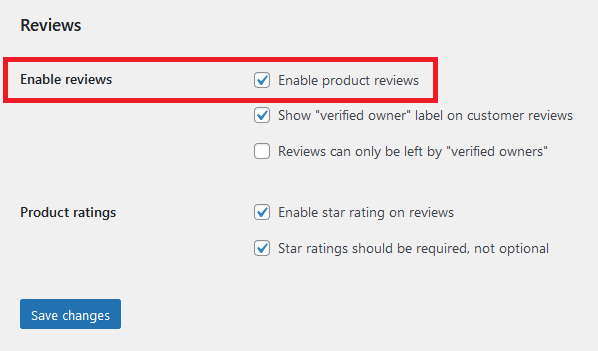
To remove the “Reviews” tab from all products, go to Woocommerce –> Settings –> Products –> Reviews and uncheck the “Enable product reviews” checkbox.
You can also remove the “Reviews” tab for all products with this code:
add_filter( 'woocommerce_product_tabs', 'arrow_design_remove_reviews_tab' );
function arrow_design_remove_reviews_tab( $tabs ) {
unset( $tabs['reviews'] );
return $tabs;
}
Remove all Tabs
If you want to remove all tabs at once, including the “Additional Information” tab, use the code below. (This does not work for custom tabs that have been added by a plugin, for example).
add_filter( 'woocommerce_product_tabs', 'arrow_design_remove_all_product_tabs', 98 );
function arrow_design_remove_all_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}
Conclusion
As you have seen in this Remove Product Tabs on Single Product Page post, it is very easy to remove the tabs from the Woocommerce single product pages. You can find more articles here:
Read another Woocommerce post : ‘Hide all Shipping Methods but Free Shipping‘
Arrow Design, based in Dublin, Ireland, provides quality website design services in Dublin and beyond at affordable prices. If you would like help with implementing the above code, or any wordpress website development project, contact us. We love website design and it shows! We provide custom wordpress plugin development, website design training and lots more.
We do it all, so you don’t have to!
Related Posts

Woocommerce Account Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Account Pages, like the Login/Register page, the Downloads page or the Orders page.

Woocommerce Single Product Page Hook Guide
In this article you will find a visual hook guide for the Woocommerce Single Product Page. This should help you to quickly and easily find the hook positions on the page.

Woocommerce PHP – Product Categories by Product ID
In this tutorial you will learn how to check if a product is assigned to a tag, a category or a custom taxonomy. You can check if a product is is on the shop page, in the cart, in an order & more.
…We do more, so you can do less 🙂